Google Page Experience Is Coming
When you are learning SEO or check out the list of most important things in SEO then you will know how important Google is and the market share it owns as far as search engines are concerned.
Things that are changing now:
SEO IS CHANGING point 1
I recently checked out some results and found out that domain name with keywords in it is not given that high a priority it used to get.
When you make a search in google with the term Bed bugs how to get rid of them then bedbugshowtogetridofthem.com and Bed-Bugs-How-To-Get-Rid-Of-Them.com are not to be found in the top 100 search engine rankings.
SEO IS CHANGING point 2
The second point I noticed is that .com is not always the king. Earlier we used to see only .com in top rankings but it is not so now.
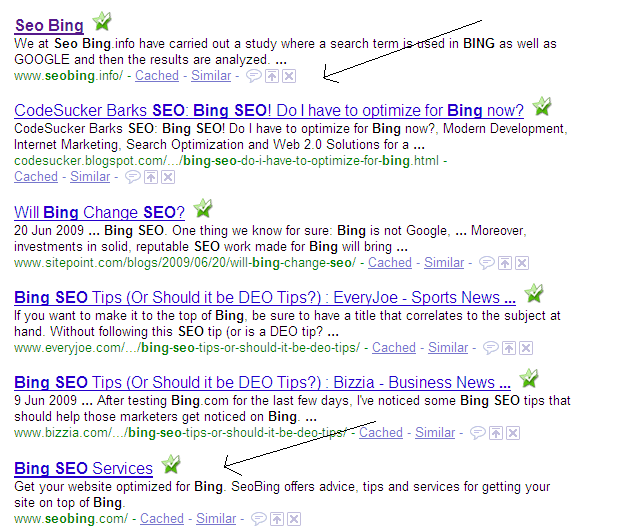
When you make a search of Seo bing on Google then you will see that .info and seobing.net rank higher than seobing.com
See image below :

This was 2009 and although the above may or may not have lasted for long, It is 2021 now and Google Page Experience is here to stay.
SEO IS CHANGING point 3 – Google Page Experience Rollout
Google Page Experience that was going to come out in May is now going to roll out in June which means the website owners get more time to fix any issues they might have related to the Page Experience by Google. Professionals who are in the SEO business must have already taken care of most of the requirements needed for the Google Page Experience for their sites and the sites they manage for their clients. This would include installing an SSL certificate or making the website mobile friendly. To get ready with Google’s Page Experience just take care of the A, B & C below and you shall be fine.
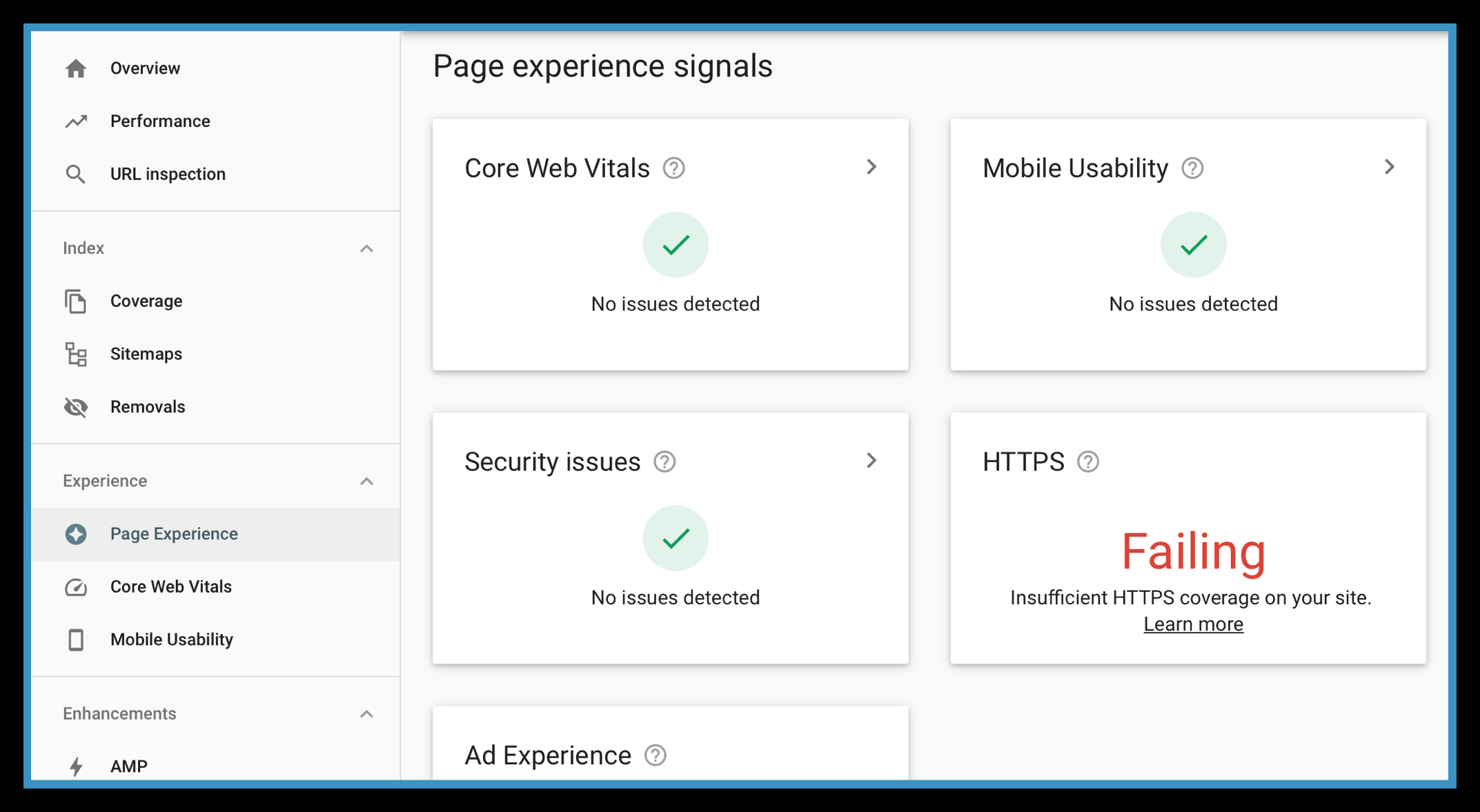
Note: Insufficient Https Coverage section has a bug right now so do not worry too much about it.
A. Core Web Vitals
Web vitals is an initiative by Google that can help website owners understand how they can provide better user experience to their website visitors; core web vitals is the subset of the same.
Most important web core vitals factors?
Most important Core Web Vitals are:
i) LCP (Largest contentful paint)
ii) FID (First input delay)
iii) CLS (Cumulative layout shift)
How to optimize for good web core vitals?
To optimize for Core Web Vitals make sure:
– that your website’s load speed is good,
– interactivity and responsiveness of your page is fast once the user starts to interact with it,
– there isn’t shift in the page’s links, buttons, images or the content in general after the web page seems to have loaded.
B. Second Part Of Google Page Experience
If you are a small business owner who is worried about this update and wants to know about what needs to be looked into for the Page Experience that is coming in June 2021 then go through the checklist below:
- Is your website responsive (mobile friendly) [Y/N]
- Is your website secure and using an SSL certificate on all the web pages [Y/N]
- Do you have annoying popups on your site [Y/N]
- Does your website load fast enough [Y/N]
C) Ad experience
Annoying ads on your site can make visitors vanish from your site to never return. The ads section of your site is covered under ad experience. If your website shows annoying popup ads or display ads that cover a huge portion of your content then this will affect your website negatively.
FAQ Related To Google Page Experience
1. How are you preparing your own website and client websites to survive this core algorithm update?
Most of our websites are ready for this core algorithm update. There are some old clients who still have a lot of work to be done on their websites. Core Web Vitals will be the number one priority, but first we will have to educate them about this update and then upgrade their websites accordingly. Core Web Vitals basically consists of
- LCP – Largest Contentful Paint: Important factor in how fast your website loads. LCP basically checks for how fast the largest element of your web page is rendered. Element here includes images and videos. Sites should aim to get their LCP below 2.5.
- FID – First Input Delay: Interactivity and responsiveness of your web page is checked and scored here. Aim for a score of 100 milliseconds or less. You will get a poor score if it is higher than 300ms.
- CLS – Cumulative Layout Shift: Have you accidentally clicked on a button or a link on a web page even when you were trying to click something else, only because the page shifted? The CLS basically takes care of the visual stability of your web page. Aim for a score of 0.1. A score between 0.1 and 0.25 means it is good, but there is still room for improvement. A score higher than 0.25 is bad.
2. Do you think that there will be a significant impact of this update?
Yes, I believe it will have a major impact on search results. You still see sites with HTTP protocol ranking in the top 3 position in the SERPs, I believe sites that aren’t mobile friendly or using an SSL certificate will suffer the worst.
3. How Good website hosting correlated with website speed and overall experience?
A good website hosting can certainly make your website load faster. A nice website design with SEO efforts can go down the drain if you are running your website on a slow server.
Honestly, as of now there isn’t much difference in rankings as far as page speed is concerned. You can see many websites doing poorly on PageSpeed Insights but still ranking higher in SERPs; I believe this will change once the Google Page Experience starts to roll out in June.
4. What do small business owners need to check on their websites before the update happens?
As explained earlier, first you need to check whether SSL security has been installed on the server for the website. The next thing they need to take care of is check for consistency; make sure that all pages on their site are HTTPS and not HTTP because all the pages must be secure.
The next thing they need to do is check that their website and all pages on the site are responsive; to check if the websites are mobile-friendly the users can visit and check the Google test tool.
5. What are some of the tools that can help you find out whether your website is compliant to Google page experience
A) Web.dev tool
B) Google lighthouse
C) Search console.
Performance, Accessibility, Best practices and SEO will be checked for your site and it will be ranked out of 100 in each of those categories.
6. If I fix my website and follow all the rules that are supposed to be followed, is my search engine optimization work done?
The Google page experience is only one small part of the entire search engine optimization process for Google. The Google algorithm is quite mysterious, and you have to take care of a lot of things as far as SEO is concerned.
Talk to your SEO guys or call up the good guys at Jimmy Thakkar and find out how they can help your business website tackle the Google Page Experience with ease.